CSS-Intro
Was ist CSS?
Regeln, die das Aussehen einer Webseite beschreiben


Wie schreibe ich CSS?


Basic selectors
Um ein oder mehrere Elemente des HTML zu stylen, müssen wir es geziehlt auswählen (select).
<p>Dies ist ein Absatz.</p>
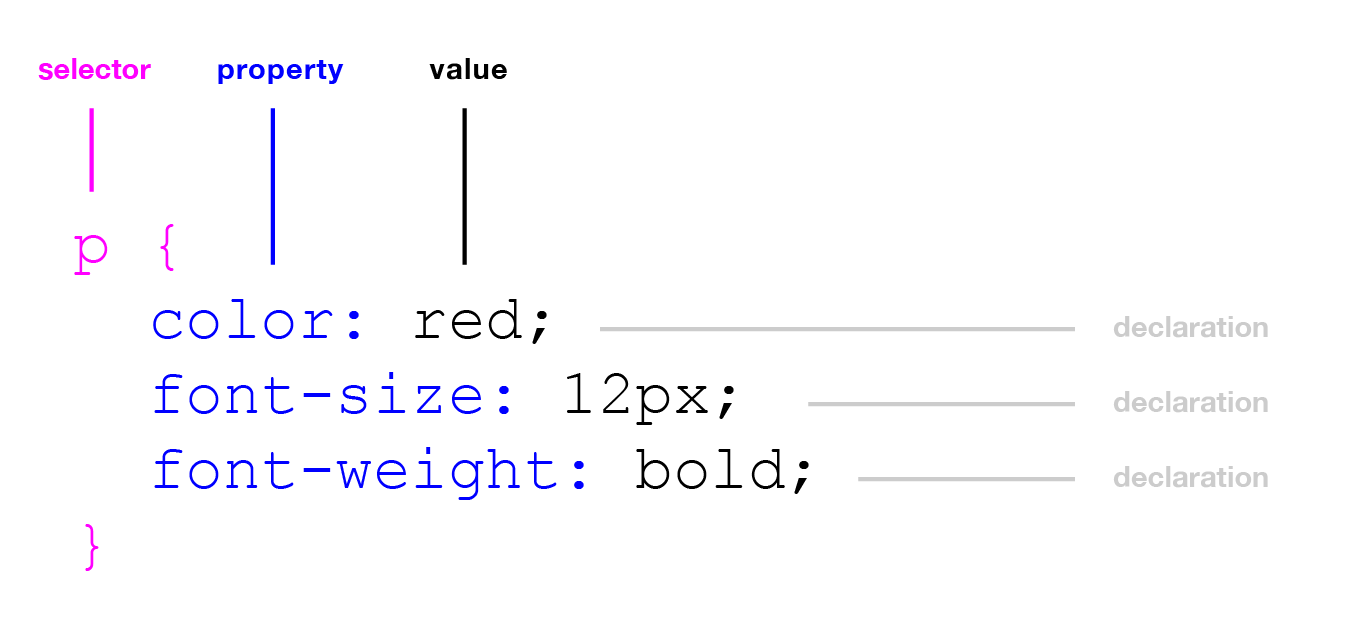
p {
color: red;
}
| Selector | Beispiel | Beschreibung |
|---|---|---|
| * |
* {
background-color: white;
}
|
alle Elemente (am wenigsten spezifisch) |
| element |
p {
font-weight: bold;
}
|
alle HTML Elemente die ein <p> tag haben |
| .class |
.class {
text-decoration: underline;
}
|
alle HTML Elemente mit der Klasse (class=" ") |
| #id |
#id {
color: red;
}
|
HTML Element mit ID (am meisten spezifisch, jede ID nur 1x verwenden) |
| Combinators: mehr als ein selector hintereinander | ||
| inner |
#id p { }
|
Wählt alle <p> Elemente die innerhalb von #id sind |
| chained |
#id, p { }
|
Wählt das #id element und alle <p> Elemente |
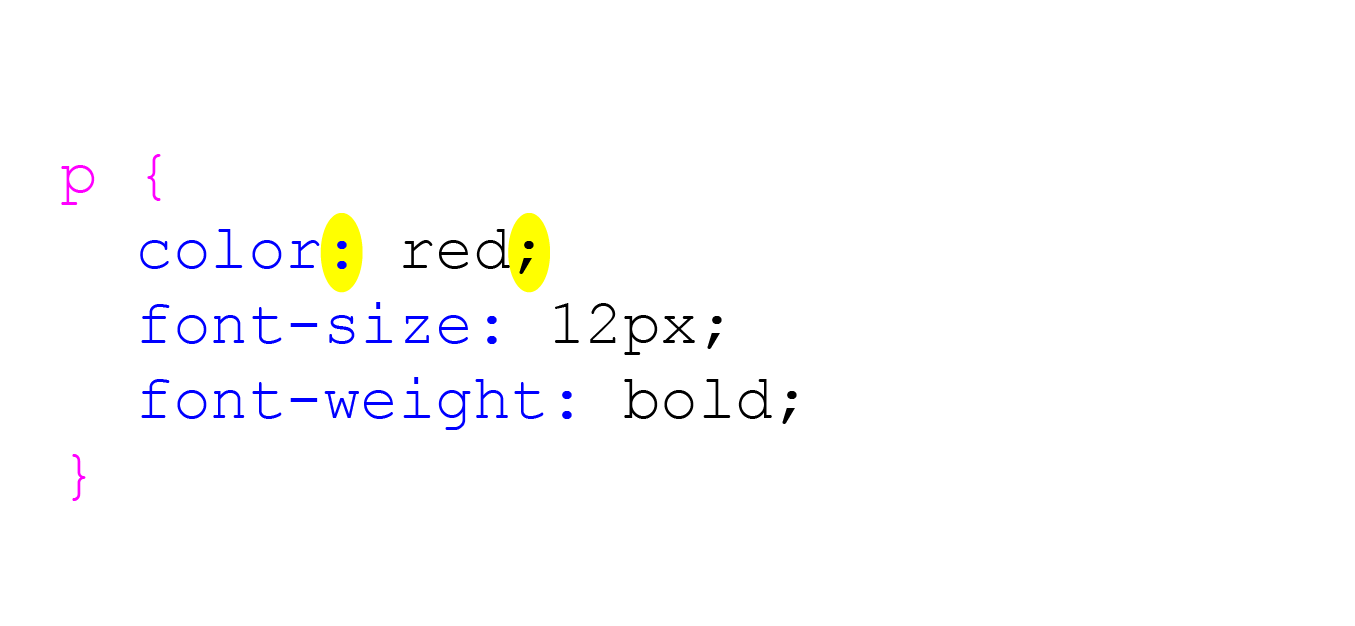
| Pseudo Selectors: werden mit : geschrieben, fragen Element status ab | ||
| :hover |
p:hover {
color: blue;
}
|
Hover beschreibt was passiert wenn du deinen cursor über dem Element bewegst. Hier: wenn du über <p> hoverst, ändert sich die Textfarbe zu Blau. |
| :active |
a:active {
color: yellow;
}
|
Wenn ein link geklickt wurde |
| :has |
div:has(p) {
background-color: grey;
}
|
Wähle alle <div> Elemente in denen ein oder meherere <p> enthalten sind. |
Die häufigsten Selektoren sind ID und Klassen. IDs werden für Elemente benutzt, die nur ein mal auf der Seite auftauchen. Ein Element kann nur eine ID haben. Klassen werden verwendet, um Gruppen von Elementen anzusprechen. Ein Element kann mehrere Klassen haben
Eine Selektoren sprechen den Tag eines Elementes an, andere können über Attribute eingefügt werden
<a id="first-link" class="italic-link">Ich bin ein Absatz</a>
a {
color: black;
}
#first-link {
text-decoration: underline;
}
.italic-link {
font-style: italic;
}
CSS Tricks
Basic properties
| Property | Beispiele | Beschreibung | Links | |
|---|---|---|---|---|
| Styles | color |
color: blue; background-color: grey; |
CSS kennt 145 Farben beim Namen | HTML Colors List |
| fonts |
font-family: sans-serif; font-size: 1vw; font-weight: bold; text-decoration: underline; |
CSS Typography very detailed CSS Typography |
||
| transform |
transform: translate(x,y); transform: roate(0deg); transform: skew(xdeg, ydeg); transform: scale(0); |
Transform MDN Reference | ||
| filter |
filter: blur(0px); filter: invert(0%); filter: contrast(200%); |
Fügt einen Filter zu Bildern oder anderen Elementen wie Text hinzu. | Filter MDN Reference Filter Demo |
|
| shadow |
text-shadow: 2px 2px 5px blue; box-shadow: 3px 5px 5px red; |
offset-x, offset-y, blur radius, color |
Box-shadow:
CSS Tricks Reference Generator Text-Shadow: MDN Reference Generator |
|
| Größe | width |
width: ; |
mögliche Units; %, px, vw, rem | |
| height |
height: ; |
mögliche Units; %, px, vw, rem | ||
| margin |
margin: ; |
äußerer Abstand (mögliche Units; %, px, vw, rem) | ||
| padding |
padding: ; |
innerer Abstand (mögliche Units; %, px, vw, rem) | ||
| border |
border-width: 2px; border-color: red; border-style: dotted; |
W3 Schools Reference Generator |
||
| Layout | position |
position: absolute; position: fixed; position: relative; position: static; (default) |
try it out! | |
| display |
display: block; display: inline; display: flex; display: grid; |
Mit display legen wir fest ob das Element block oder inline ist oder entscheiden Layouts wie Grid oder Flex. | MDN Reference CSS
Display CSS Tricks: Display Flex |
|
| column |
columns: 2 auto; column-count: 2; column-width: 45%; |
MDN Reference Columns |
Basic values (units)
Die meisten numerischen values brauchen eine unit (Einheit)
| Unit | Beschreibung | Links |
|---|---|---|
| % | Prozent: immer relativ zum value des parent Elements. |
MDN
Reference Values and Units CSS Tricks: Length Units |
| vw | Viewport Width prozent der Breite des viewports | |
| vh | Viewport Height prozent der Höhe des viewports | |
| px | Pixel sind statisch rendern values unabhängig von anderen Elmenten | |
| em | relativ zur parent Element font-size | |
| rem | relativ zur root font-size |
CSS Takeover
Öffne eine Webeite, auf der du dich häufig aufhälst, im Browser. Drücke Option + ⌘ + I
(Mac) oder Srg + I (Windows), um den Inspektor zu öffnen.
Verändere das CSS der Seite,
bis sie dir besser gefällt. Achtung: Wenn du die Seite neu lädst, gehen deine Änderungen verloren! Mache einen Screenshot, wenn du fertig bist. Lade deine Screenshots hier in dem Ordner mit deinem Namen hoch :)
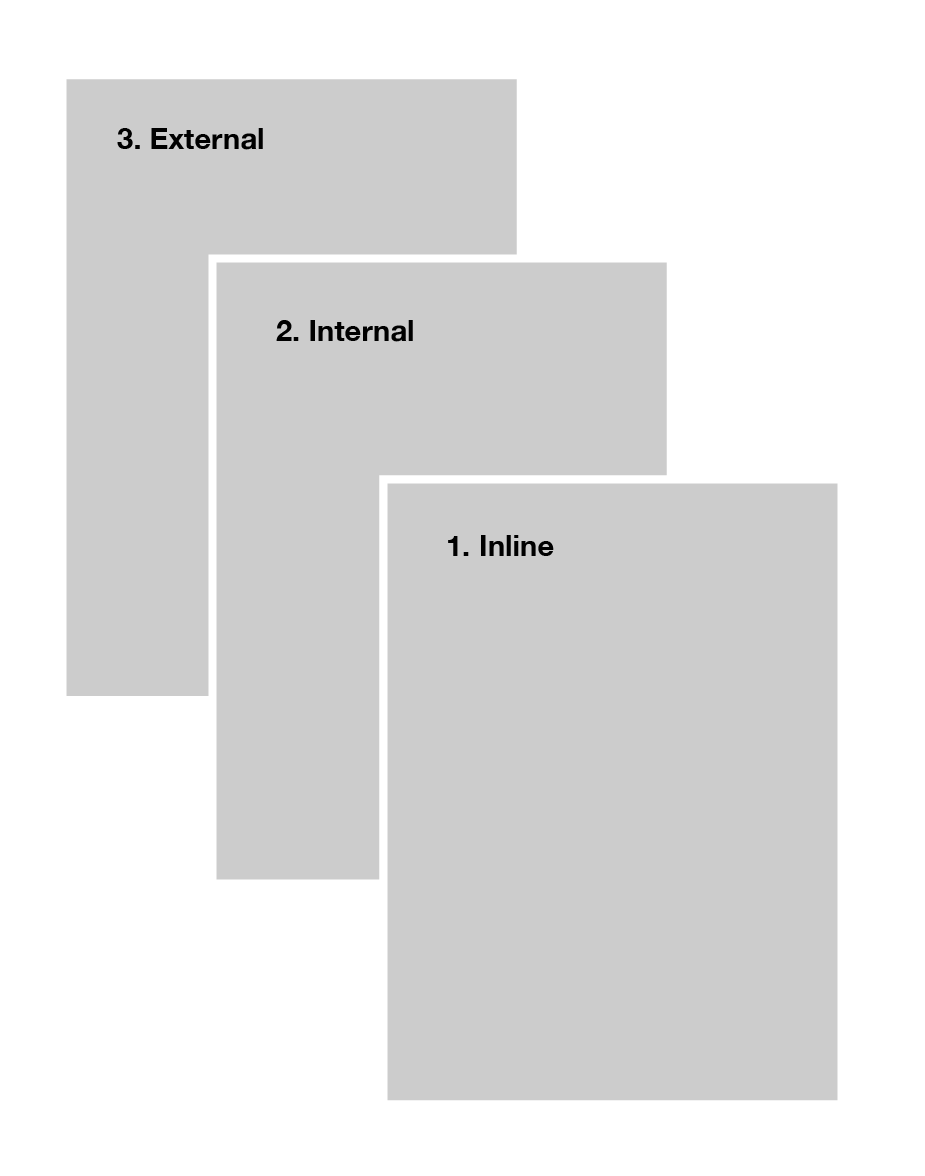
Und wie verbinde ich das mit HTML?
inline
<p style="color: red;">
Ich bin ein Absatz
</p>
internal
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Einführung</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
</body>
</html>
external
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Einführung</title>
<link> rel="stylesheet" type="text/css" href="style.css" >
</head>
<body>
</body>
</html>
Eigenheiten:
CSS steht für Cascading Style Sheets
cascading?


CSS ist deklarativ (eine Liste mit Regeln)
Warum funktioniert das so anders als Gestaltung für Print?

Stilleben
Erstelle einen neuen Ordner auf deinem Computer und öffne ihn mit deinem Code Editor. Im Code Editor
erstelle ein neues Dokument z.B. stilleben.html.
Jetzt brauchen wir noch einen Ort für das CSS. Erstelle ein zweites Dokument im Gleichen Ordner,
z.B. style.css. Verlinke das CSS im HTML <head>, nutze dafür die oben
erklärte Methode external.
In dieser Übung wollen wir ein Stilleben programmieren, also malen, aber statt Stiften und Papier
verwenden wir nur HTML und CSS.
Du kannst Formen, Farben und Details abstrahieren oder hervorheben ... Nutze das Stilleben als
Ausgangspunkt.
Lade deinen Ordner hier in dem Ordner mit deinem Namen hoch :)
Ressourcen
- CSS Reference
- CSS Tricks: Flexbox Guide
- Flexbox Froggy Computer Spiel zu CSS Flexbox
- Web Fonts Tutorialby MDN
- Webfont Generator
- Variable Fonts Tutorial by Dinamo